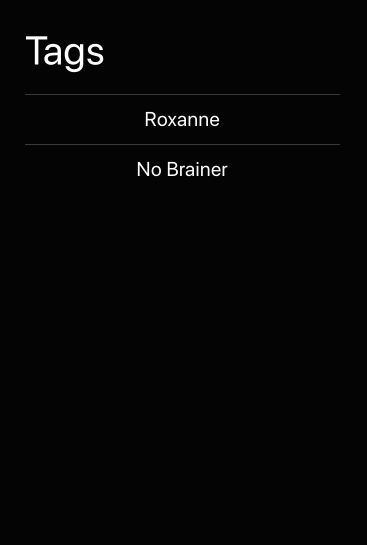
get_view() {
const { tags } = this.state;
const listItems = tags.map((tag) =>
<Text style={styles.tag}>{tag.name}</Text>
);
return (
<View style={styles.container}>
<Text style={styles.header}>Tags</Text>
{listItems}
</View>
);
}tag: {
textAlign: 'left',
flexWrap: 'wrap',
color: '#fff',
borderColor: '#393939',
color: '#fff',
padding : 2,
fontSize: 20,
textAlign: 'center',
height:50,
borderWidth:2
}
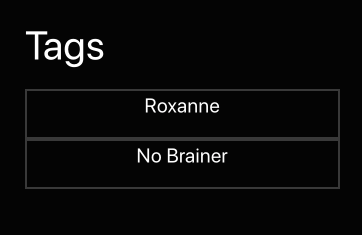
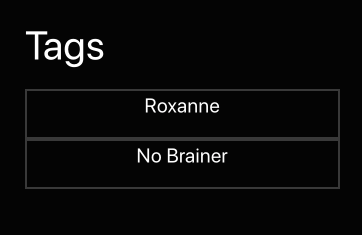
Now I attempt to remove the left and right borders
tag: {
textAlign: 'left',
flexWrap: 'wrap',
color: '#fff',
borderColor: '#393939',
color: '#fff',
padding : 2,
fontSize: 20,
textAlign: 'center',
height:50,
borderWidth:2,
borderTopWidth: 1,
borderLeftWidth: 0,
borderRightWidth: 0
}No change

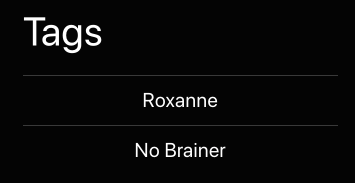
“Even though borderBottom doesn’t work on the Text component, it did work for me on the TextInput component, just set editable to false and set the value to your desired text as so…”
<TextInput
style={styles.textInput}
editable={false}
value={'My Text'}/>
const styles = StyleSheet.create({
textInput: {
borderBottomColor: 'black',
borderBottomWidth: 1,
}
});Final Code
get_view() {
const { tags } = this.state;
const listItems = tags.map((tag) =>
<TextInput editable={false} style={styles.tag}>{tag.name}</TextInput>
);
return (
<View style={styles.container}>
<Text style={styles.header}>Tags</Text>
{listItems}
</View>
);
}tag: {
textAlign: 'left',
flexWrap: 'wrap',
color: '#fff',
borderColor: '#393939',
color: '#fff',
padding : 2,
fontSize: 20,
textAlign: 'center',
height:50,
borderTopWidth: 1,
borderLeftWidth: 0,
borderRightWidth: 0
}