
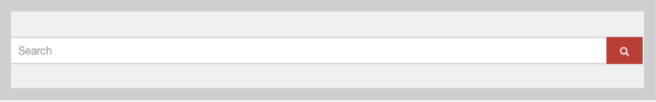
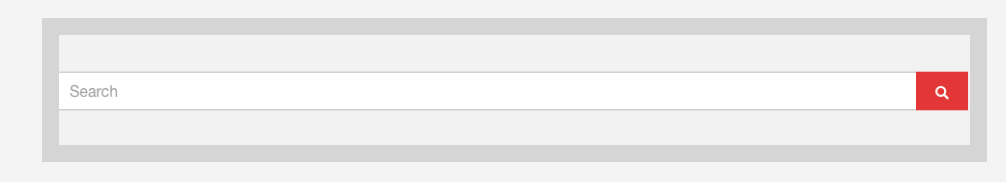
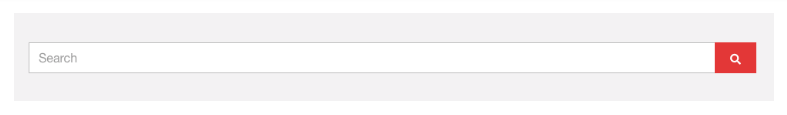
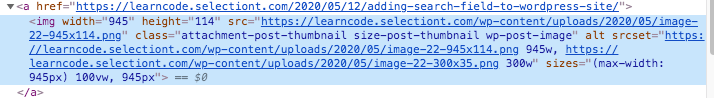
I have a border of 17 around the image. But as you can see its cut on the right and left side. Below is how the image is supposed to look

Its width is supposed to be



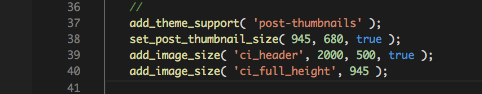
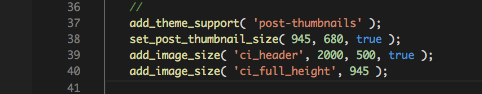
945 is the width it is cropping it to. In most cases, the theme you are using sets thumbnail sizes that wordpress creates every single time you upload an image. That configuration is usually made in functions.php at the root of the theme you are using.



“Technically you don’t need to remove set_post_thumbnail_size(), as I understand from code – simply making your own call later will overwrite size.”

“Change ALL true words to false in this part of code. This will disable crop for this images sizes in WordPress.”
It is my philosophy that nothing should be changed on the theme you are using. You should create a child theme that extends that theme deeming the original a parent and yours a child theme. Make all your edits to the child theme so if you have to update the parent theme, none of your changes will go away.
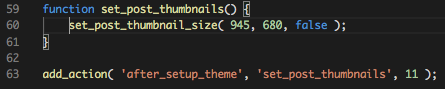
As mentioned in the article above, I set the crop argument to false in the childs functions.php


This argument is what we changed

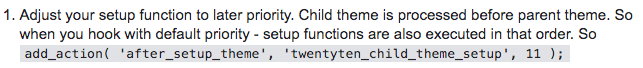
Be aware that the parents functions.php gets processed after the childs. So in order to ensure the this overwrite happens last I referenced the same article as before


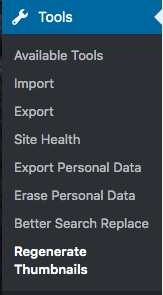
So now how can I regenerate thumbnails based on this new change?

Nice, now lets regenerate


And the result

nice!